При этом нам нужно центрировать сразу два блока (лого и название), поэтому используют более html и html5 разница простой подход, который условно можно назвать блоки-растяжки. Медиа-условия похожи на обычные css-классы, но на самом деле являются ограничивающим блоком, задающим css-классы в пределах своего условия. Ладно, с этим определились — так или иначе нужно ограничивать максимальную ширину.
Главная задача Frontend-разработчика
— отображается не во всех поисковых системах, включая Яндекс; — для использования необходимо знать JavaScript. — Гугл рекомендует этот формат; — разработаны качественные плагины для CMS; — микроразметку не видит обычный посетитель; — отделен от фактического текста. Может быть размещен в любом месте на странице; — доступна валидация в сервисах проверки Google и Яндекса. — сложно интегрировать в исходный код и/или в WordPress; — сложно поддерживать и обновлять.
Сайт на CMS? Используйте плагины
По сути, специалист решает стилистические вопросы веб-пространства. Функциональные возможности веб-проекта, простой и понятный «фундамент» – то, чем занимается бекенд-разработчик. Маркер данных от Google не требует затрат на написание кода или генерацию его. Для работы в нем не нужно знать JavaScript или HTML, достаточно вручную отметить необходимые параметры для разметки на каждой странице, и Google сам внесет их в поисковые сниппеты. Microdata – это способ разметки микроданных, который позволяет описать специальные данные. К примеру, это могут быть отзывы, время и дата события и т.д.
Залиште відповідь Отменить ответ

Чтобы выучить frontend или backend, не обязательно тратить годы жизни на учебу в ВУЗе. На основе этого клиент делает вывод о необходимости перехода на ваш сайт. Его переход будет осознанный, а готовность совершить покупку – высокой. Отсюда – увеличение трафика и CTR, а значит – и рост конверсий. Микроразметка — это отличный инструмент для семантической оптимизации сайта. Она делает его комфортным как для посетителей, так и для роботов.
- Как только вы освоите эти основы, вы будете готовы к созданию красивых и отзывчивых веб-страниц.
- Чтобы перевести сайт на HTTPS протокол и тем самым повысить его безопасность, необходимо купить SSL сертификат.
- Вы можете применять утилиты к элементам HTML, чтобы менять их стиль и расположение без необходимости создавать собственные CSS классы.
- Это, как если бы вы решали с помощью краски и кисти, в каком цвете будет ваша комната.
- Frontend нельзя сравнивать с версткой, поскольку навыки верстальщика, как правило, ограничиваются HTML и CSS.
- Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или…
Ця веб-сторінка використовує cookies
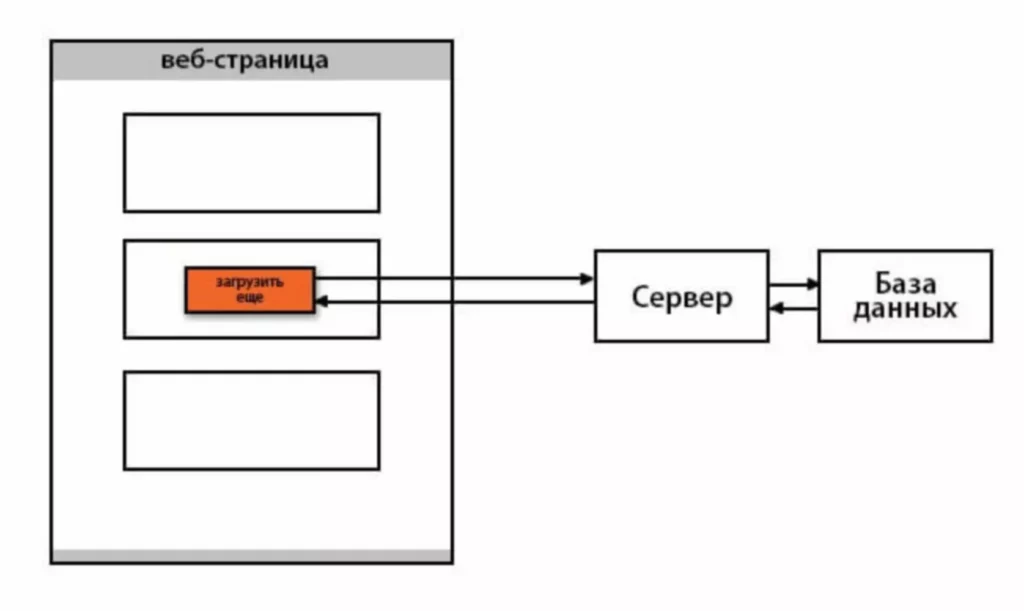
Одностраничное веб-приложение с возможностью динамического обновления. Статическая база остается без изменений, меняются только те данные, с которыми фактически взаимодействует юзер. Может улучшаться пропорционально технологиям, чем новее версия ОС, тем лучше будет работа. Удобный пользовательский интерфейс, похоже на мобильное приложение. Одновременно индексируется в поисковых сетях, позволяет сохранить на экране иконку быстрого доступа. Требует подключения по защищенному HTTPS протоколу, но частично может работать без интернета.
Дополнительные критерии сравнения Linux и Windows хостинга
Хостинг Windows и хостинг Linux используют разные панели управления. Хостинг Windows в большинстве компаний предоставляется с использованием панели управления Plesk, а хостинг Linux с использованием Cpanel или ISPmanager. Когда дело доходит до скорости хостинга Linux по сравнению с хостингом Windows, то Linux быстрее хостинга Windows.
Что должен знать опытный фронтенд-разработчик?
Так, например, в карточке услуги важно разметить не только ее название, описание, изображение, цену, но и отзывы, рейтинг. Сертификат DV уровня подойдет многим сайтам, самым популярным на сегодня является Comodo (Sectigo) Positive сертификат. Уровни OV, EV более сложные в выпуске и для их верификации необходимо подтвердить право владения компании, организации и пройти несколько этапов проверки.
Bootstrap — это популярный open-source фреймворк для разработки веб-интерфейсов с использованием HTML, CSS и JavaScript. Выбор способа установки зависит от вашего стека технологий и инструментов, которые вы предпочитаете использовать. 🗸Windows ОС обычно предоставляет высокую степень настраиваемости и контроля над сервером. Администраторы могут настраивать серверные параметры и управлять приложениями с помощью инструментов, предоставляемых Microsoft. Курс предназначен для начинающих веб-разработчиков, а также для тех, кто хочет освоить основы верстки веб-страниц.

Поддержка локального хранилища стала важным дополнением к HTML5. До появления HTML5, если разработчики хотели хранить что-либо на стороне пользователя, им приходилось использовать файлы cookie. Однако файлы cookie могут содержать лишь небольшой объем данных (не говоря уже о том, что все их ненавидят), это прибавило добавлению объекта localStorage в HTML5 еще больше преимуществ.
Есть большой риск потерять доверие от пользователей сайтов, поэтому установка SSL сертификата, который обеспечит HTTPS – верное решение. Ко всему поисковая система Google негативно относится к сайтам без HTTPS и ранжирует их ниже. Если вы хотите добиться успеха в сео оптимизации сайта, то без HTTPS не обойтись.
Это означает, что приложения, использующие SQL Server для хранения данных, могут без проблем работать на сервере Windows. Одним из основных преимуществ Linux-хостинга является его открытый исходный код и свобода распространения. Цикл создания мобильных и веб-приложений очень похож, а результат иногда получается практически идентичный, но при этом этими приложениями занимаются разные программисты и используют разные языки. Более того, смежные специалисты, занимающиеся проектом, также будут иметь разные стратегии и подходы к работе. Часто можно встретить непонимание того, чем же веб-приложение отличается от любого сайта, и есть ли вообще эта разница. В свою очередь, web-приложение — клиент-серверное приложение, в котором клиентом выступает в основном браузер, а сервером — web-сервер.
Одним из лучших фреймворков для работы с Java является Spring. Его особенность состоит в возможности подключения множества модулей, предназначенных для выполнения любых задач, связанных с веб-разработкой. Например, для работы с безопасностью используйте Security, для баз данных – Data. Словарь микроразметки – это подборка классов и свойств, при помощи которых можно описать ключевой контент на странице. Определяет отдельный блок для каждой сущности, разделяет информацию на странице.
Понятно, что мы не сможем сделать это путём масштабирования (так работали старые браузеры), поэтому используется другой приём — изменение компоновки блоков. Если специалист хочет найти высокооплачиваемую работу, ему нужно понимать MySQL, PHP, JQuery. Не лишними будут навыки работы с SASS, прекомпиляторами, асинхронными модульными загрузчиками. Frontend нельзя сравнивать с версткой, поскольку навыки верстальщика, как правило, ограничиваются HTML и CSS.
Фронтенд-разработчик смыслит в препроцессорах и сборщиках GULP, LESS, SASS, GRUNT, работает с SVG-объектами, DOM, API, AJAX и CORS и так далее. Продвинутый фронтенд девелопер также умеет использовать графические редакторы, работает с контролем версий Git, GitHub, CVS, с шаблонами различных CMS. Стоит отметить, что очень важно, также, и знание английского языка на уровне свободного общения с заказчиками и чтения документации. В последнее время вакансия фронтенд-разработчика довольно востребована и актуальна на сайтах по поиску работы. В то же время можно встретить массу вакансий смежных или похожих по обязанностям с фронтенд-разработчиками. Важно отметить, что многие все же путают вакансию фронтенд-разработчика с верстальщиком сайта или дизайнером.
Как только вы освоите эти основы, вы будете готовы к созданию красивых и отзывчивых веб-страниц. Это как универсальный регулятор яркости на вашей лампочке. Но помните, с большой силой приходит большая ответственность. Старайтесь не увлекаться кастомизацией и поддерживать хорошую организацию стилей. Предположим, у вас есть стильная Bootstrap кнопка, но вам нужно изменить ее цвет, чтобы она лучше сочеталась с вашим проектом.
Frontend — это публичная часть web-приложений (вебсайтов), с которой пользователь может взаимодействовать и контактировать напрямую. Во Frontend входит отображение функциональных задач, пользовательского интерфейса, выполняемые на стороне клиента, а также обработка пользовательских запросов. По сути, фронтенд — это всё то, что видит пользователь при открытии web-страницы. Люди, плохо знакомые со сферой веб-дизайна, часто слышат слово «разметка» и задаются вопросом, что оно означает и как отличается от более широко известного термина «код». Исторически сложилось, что термин «разметка» произошел от английского marking-up, а сам процесс от manuscript marking-up — процесса разметки рукописи перед отдачей ее в печать. Здесь речь пойдет о наиболее часто используемом языке разметки — HTML.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .




